Regit POS Express Plus for Networks 4.0.6.1 With KeyGen Download
Regit POS Express Plus for Networks 4.0.6.1 With KeyGen Download
Introduction Regt POS:
Regit POS In today’s fast-paced business landscape, Regit POS staying ahead of the competition requires an efficient and reliable point-of-sale (POS) system. Regit POS software has emerged as a prominent solution that empowers businesses with seamless transactions, inventory management, and insightful analytics. With its user-friendly interface and robust features, has become a preferred choice for retailers, restaurants, and other businesses aiming to enhance their operations and customer experience.
Regit POS Intuitive User Interface:
At the heart of Regit POS software is its intuitive user interface, designed to minimize training time for staff and optimize overall productivity. Even inexperienced users can quickly navigate the system, process transactions, and manage inventory effortlessly. The software’s clear layout and user-friendly design reduce the likelihood of errors, improving checkout efficiency and customer satisfaction.
Streamlined Sales and Inventory Management:
Regit POS offers a comprehensive suite of tools to handle sales and inventory management with ease. It allows businesses to keep track of stock levels in real-time, ensuring that popular items are always in stock while preventing overstocking of slow-moving products. This streamlined approach minimizes waste, maximizes sales opportunities, and enhances the overall profitability of the business.
Customizable to Business Needs
One of the key strengths of Regit POS software lies in its adaptability. It can be easily customized to suit the specific needs and requirements of different businesses, regardless of their size or industry. Whether it’s a boutique retail store, a bustling restaurant, or a multi-location chain, can be tailored to fit the unique demands of each enterprise.
Efficient Employee Management
Managing employees is made simpler with Regit POS. The software allows businesses to create individual staff accounts, assign roles and permissions, and track performance. It enables businesses to monitor staff productivity, maintain accountability, and improve overall workforce management.
Integrated Payment Processing
Regit POS seamlessly integrates with various payment processors, enabling businesses to offer customers multiple payment options. Whether it’s credit cards, debit cards, mobile wallets, or contactless payments, ensures a smooth and secure transaction process, enhancing customer convenience and reducing checkout wait times.
Data-Driven Insights
Data is a valuable asset for any business, and software excels in providing data-driven insights. The software generates detailed reports on sales, inventory, customer behavior, and more. These reports offer invaluable information that can be used to make informed business decisions, optimize inventory levels, and devise effective marketing strategies.
Loyalty Programs and Customer Relationship Management
With Regit POS, businesses can implement loyalty programs to reward repeat customers and foster brand loyalty. The software also enables efficient customer relationship management, allowing businesses to keep track of customer preferences, purchase history, and contact information. These features facilitate personalized customer interactions and targeted marketing campaigns.
Cloud-Based Accessibility
Regit POS software offers cloud-based accessibility, enabling business owners and managers to access crucial business data from anywhere with an internet connection. This mobility allows for real-time monitoring and decision-making, ensuring that businesses stay agile and responsive in a rapidly changing market.
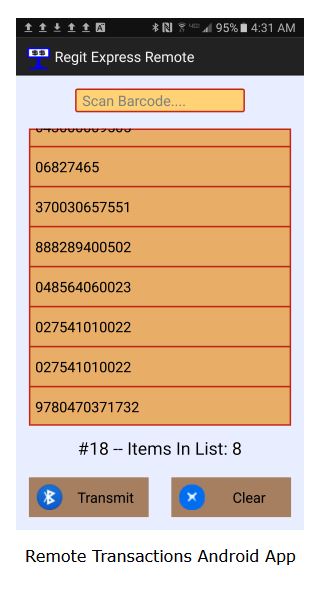
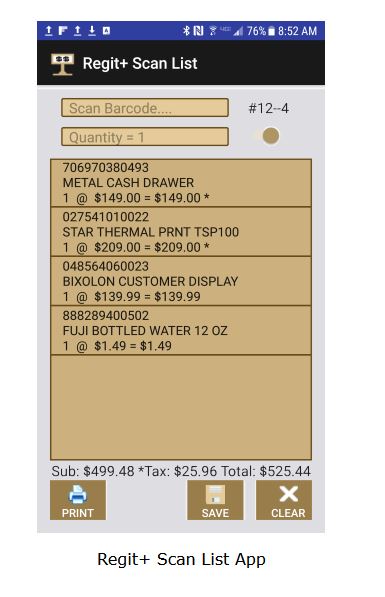
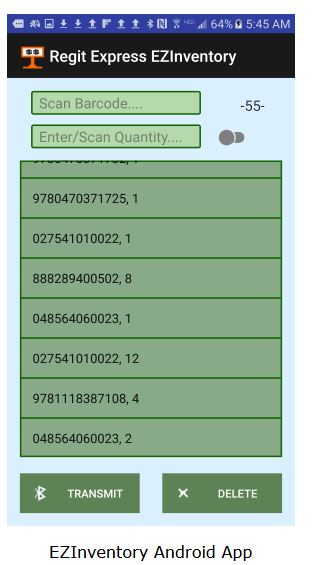
Screenshot:




Regit POS Conclusion:
In conclusion, Regit POS software has proven to be a valuable asset for businesses across various industries. Its user-friendly interface, efficient sales and inventory management, and data-driven insights contribute to improved operational efficiency and customer satisfaction. With customization options and cloud-based accessibility, continues to empower businesses, large and small, with the tools they need to thrive in today’s competitive market. Embracing software can transform the way businesses operate, helping them achieve greater success and growth.
For more information visit us on TeamArmaan.com
Feel free to join us on Telegram to get this software.
You can download