MLinkPlanner V2.0 With Latest Version (PtMP Microwave Planning)

You can download the MLinkPlanner 2.0 from the link below…
Summary
As someone who’s spent years in the field designing microwave links, from simple access points to complex long-haul trunk lines, I know firsthand the challenges involved in planning robust and reliable wireless networks. That’s why I’m excited to talk about MLinkPlanner, a powerful and user-friendly tool that simplifies the entire process. Whether you’re working with point-to-point (PtP) or point-to-multipoint (PtMP) connections, this software simulation tool offers a streamlined approach to modeling and optimizing your network’s performance. It’s designed by engineers with extensive experience in designing microwave links, and it shows. The focus on a convenient user interface, adaptable link path profiles, and automated calculations makes it a standout in the world of wireless network design.

MLinkPlanner isn’t just for microwave links, though. It’s a versatile solution for a wide range of mobile networks, including LTE, 5G, and even older technologies like GSM and UMTS. This makes it invaluable for planning everything from private 5G/4G networks to public safety systems like P25 and TETRA. It also supports wireless IoT LPWAN networks such as LoRa and SigFox, as well as specialized applications like precision agriculture, terrestrial television and radio broadcast networks, and even air-to-ground communication systems for UAV (Drone) Control. From single-hop access links to complex, multi-hop architectures, MLinkPlanner has you covered. It takes into consideration various climate zones and topographical conditions, from plains and marshlands to highlands, ensuring your network performs optimally in any environment. The fact that it’s available for current users and is free for them speaks volumes about the developer’s commitment to the community. I’ve seen firsthand how effective this tool can be in designing networks that operate successfully in the real world. It truly simplifies the complexities of designing microwave links and other wireless networks, making it an essential asset for any network engineer.
Exploring MLinkPlanner V2.0’s Capabilities
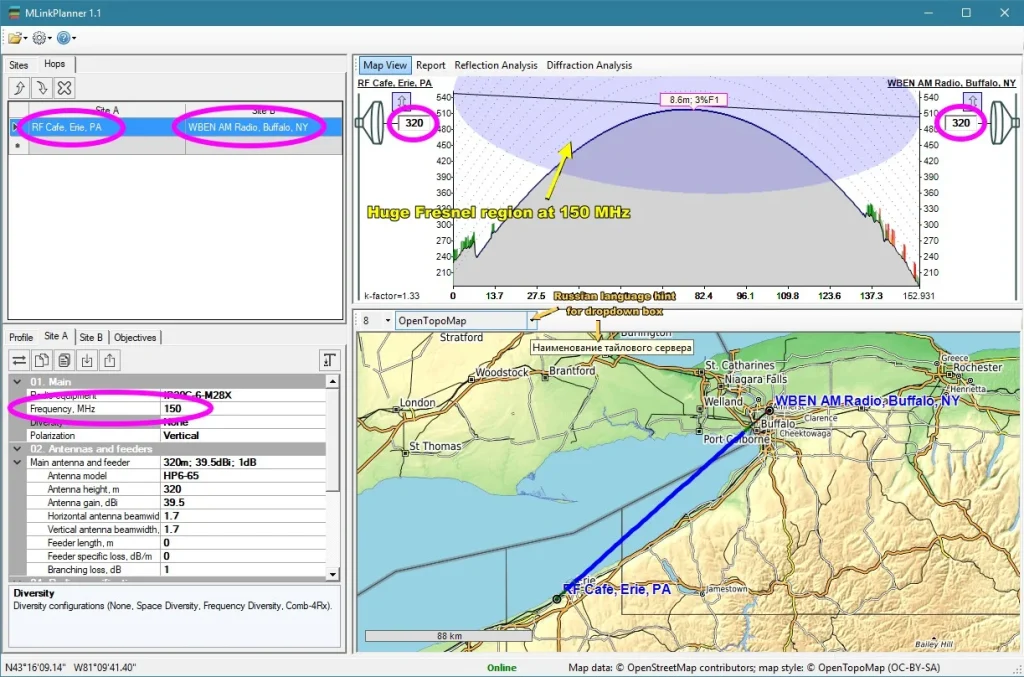
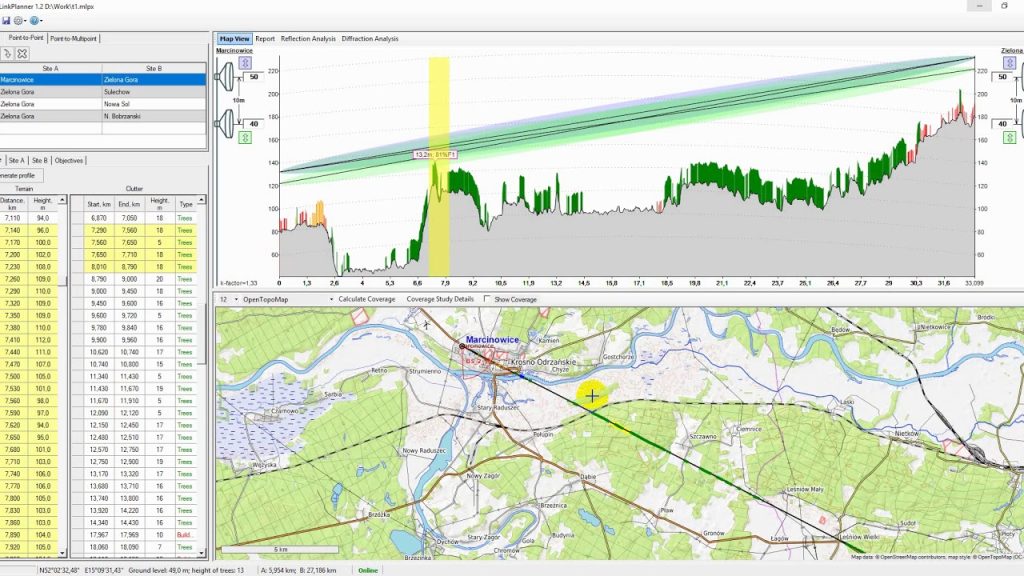
Having worked with various RF planning tools over the years, I’ve come to appreciate the value of a truly comprehensive and user-friendly solution. MLinkPlanner 2.0 stands out in this regard, offering a robust suite of features for planning both point-to-point (PtP) and point-to-multipoint (PtMP) fixed wireless access (FWA) networks, including LTE and 5G. It’s not just about basic link calculations; this tool delves into the intricacies of multipath fading prediction, considering factors like the ITU-R P.530-17 method and the Vigants-Barnett method. It also handles rain attenuation using methods like Crane, and offers options for diversity improvement, including frequency, space, and quad diversity. The software also analyzes co-channel operation, error performance, and availability using standards like ITU-R F.1668 and ITU-R F.1703. This granular level of analysis gives you the confidence to design networks that can withstand real-world challenges.
Comprehensive Analysis and Planning Tools
Beyond link performance, MLinkPlanner 2.0 provides a wealth of tools for path profile analysis. Antenna height optimization for various clearance criteria, reflection analysis, and diffraction loss analysis using methods like Bullington, Deygout, and Epstein-Peterson are all at your fingertips. It even accounts for attenuation in vegetation using ITU-R P.833-9. The inclusion of RadioPlanner 3.0 expands its capabilities to mobile and broadcast network planning, covering a wide range of technologies from 5G (NR) and LTE to older systems like UMTS, GSM, and even specialized applications like P25, TETRA, LoRa, SigFox, and UAV (Drone) Control. It supports coverage studies for PtMP networks, including received power, best server, and carrier-to-interference+noise ratio analysis. The advanced GIS features, including automatic terrain elevation, tree cover, and 3D building data from OpenStreetMap, streamline the planning process significantly. And the ability to generate various reports in formats like PDF, Microsoft Word, and Excel makes sharing and documentation a breeze. In my experience, having all these tools integrated into a single platform like MLinkPlanner 2.0 is invaluable for efficient and accurate wireless network design.
Our Paid Service
If you want to Purchase Cracked Version / KeyGen Activator /License Key
Contact Us on our Telegram ID :
Join Us For Update Telegram Group :
Join Us For Update WhatsApp group:
Crack Software Policies & Rules:
Lifetime Activation, Unlimited PCs/Users,
You Can test through AnyDesk before Buying,
And When You Are Satisfied, Then Buy It.