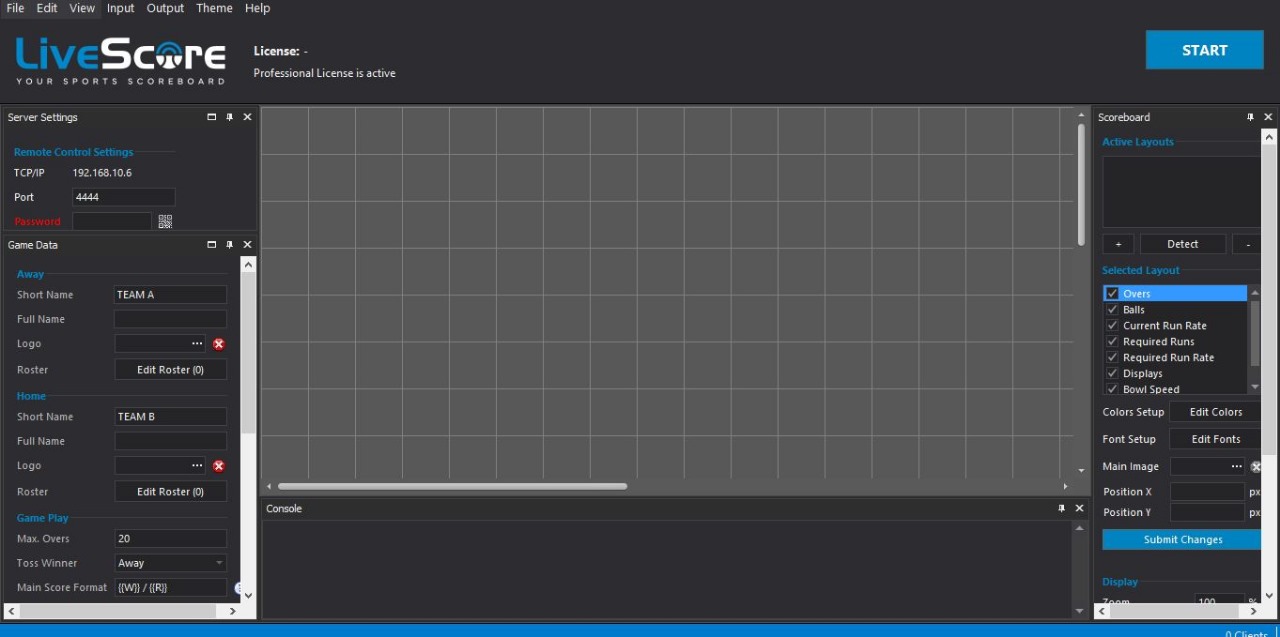
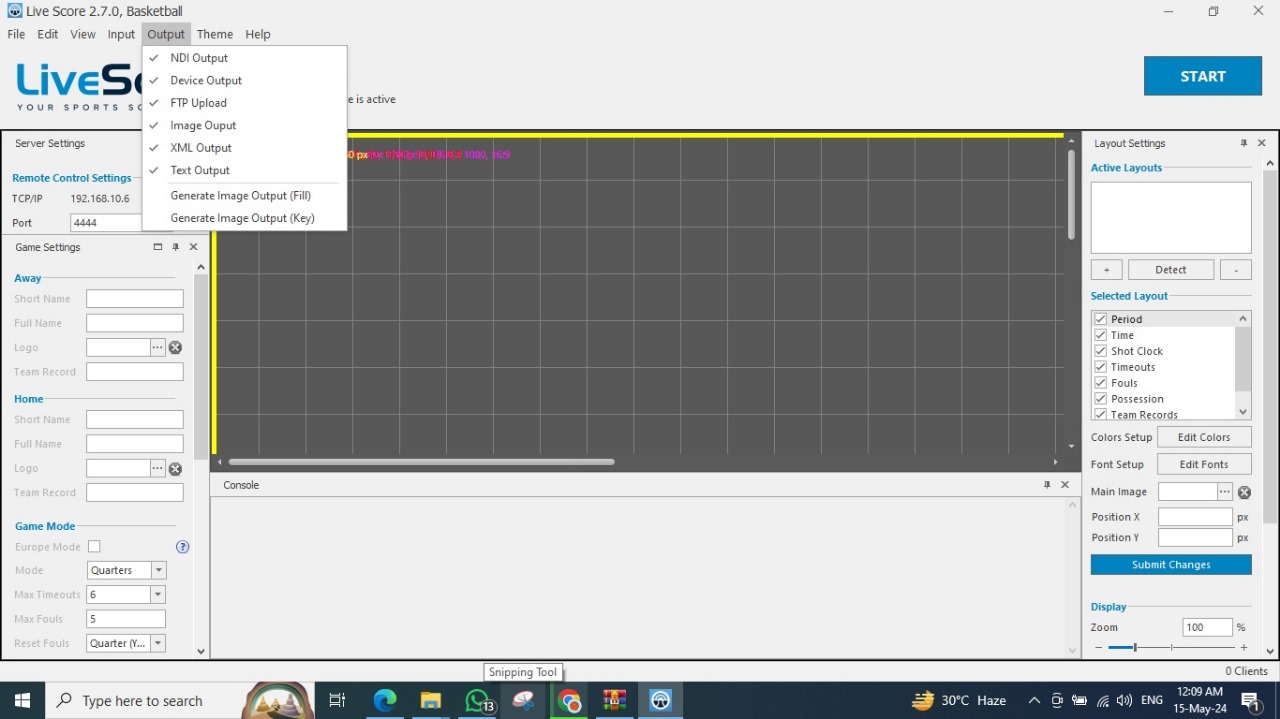
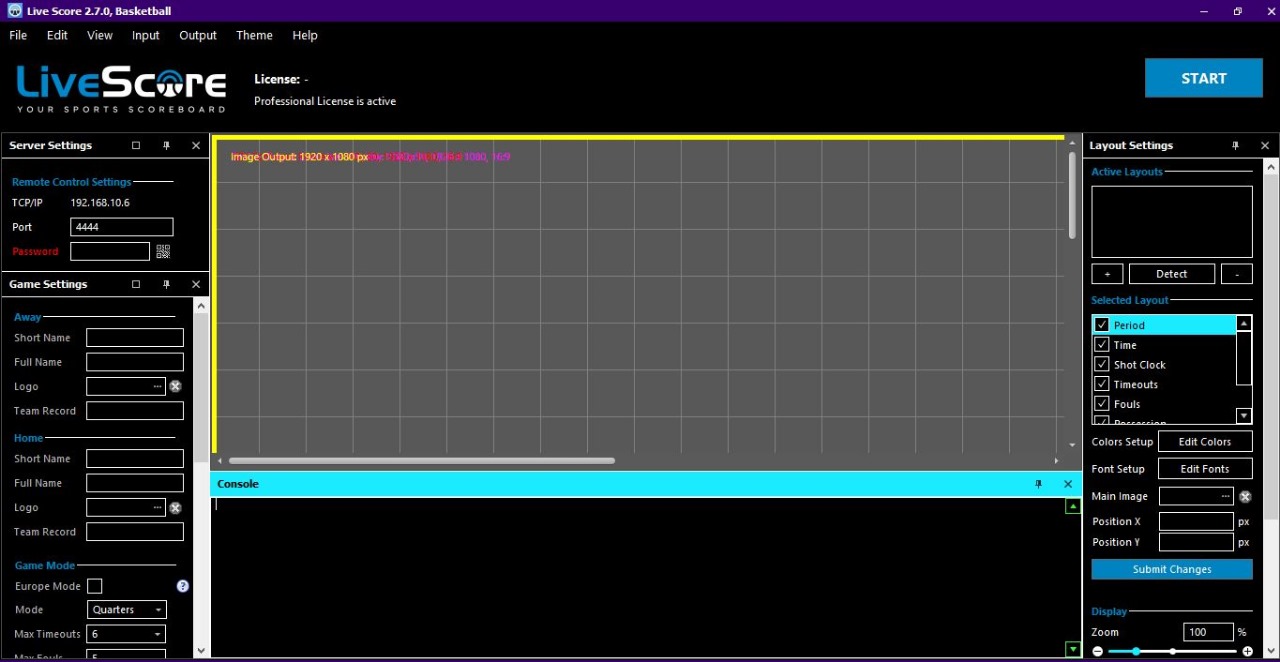
Live Score V2.7 (RealTime Controlled Scoreboards) Download
Live Score V2.7 Introduction
Live Score In today’s fast-paced digital age, staying updated with real-time sports scores has become an integral part of the sports viewing experience. Whether you’re a die-hard fan or a casual observer, the demand for instant access to live scores is undeniable.
Understanding Live Score Software
Live score software is a digital platform designed to deliver real-time updates on various sports events, including but not limited to football, basketball, cricket, tennis, and more. Unlike traditional methods of following sports, such as television broadcasts or radio commentary, live score software offers instantaneous updates right at your fingertips.

Key Features of Live Score Software
- Real-time Updates: Live score software provides instantaneous updates on scores, match events, and other relevant information, ensuring fans are always informed about the latest developments.
- Customization Options: Users can personalize their experience by selecting favorite teams, leagues, and sports, allowing them to focus on the events that matter most to them.
- Push Notifications: Live score software sends push notifications to users’ devices, alerting them to important events such as goals, wickets, or game milestones, even when they’re not actively using the app.
- Interactive Interface: Many live score apps feature an interactive interface with intuitive navigation, making it easy for users to access scores, stats, and other features with just a few taps or clicks.
- Multisport Coverage: Whether you’re a fan of football, basketball, cricket, tennis, or any other sport, live score software offers comprehensive coverage of a wide range of sporting events from around the world.
The Benefits of Live Score Software
- Accessibility: Live score software makes it easy for fans to follow their favorite sports anytime, anywhere, whether they’re at home, on the go, or traveling abroad.
- Real-time Engagement: By providing instant updates and interactive features, live score software enhances fan engagement and allows users to feel more connected to the action.
- Comprehensive Coverage: With access to scores, stats, and highlights from multiple sports and leagues, live score software offers a one-stop solution for sports enthusiasts seeking information and entertainment.
- Stay Informed: Whether it’s keeping up with live scores, checking match schedules, or following breaking news, live score software ensures fans are always informed and up-to-date.

Future Trends in Live Score Software
Looking ahead, the future of live score software holds exciting possibilities for sports fans and technology enthusiasts alike. Some potential trends and developments to watch out for include:
- Enhanced Data Analytics: Live score software may leverage advanced data analytics and machine learning algorithms to provide deeper insights into player performance, team strategies, and game trends.
- Augmented Reality (AR) Integration: AR technology could enhance the live sports viewing experience by overlaying real-time statistics, graphics, and visualizations onto live broadcasts, creating an immersive and interactive viewing experience.
- Voice-Activated Assistants: Integrating voice-activated assistants like Siri, Alexa, or Google Assistant could enable users to access live scores, stats, and updates hands-free, making the experience even more convenient and accessible.

Conclusion
Live score software has revolutionized the way sports fans consume and interact with live sports events. By providing real-time updates, interactive features, and comprehensive coverage across multiple sports and leagues, live score software has become an indispensable tool for fans worldwide.
Our Paid Service
If you want to Purchase Cracked Version / KeyGen Activator /License Key
Contact Us on our Telegram ID :
For more information visit us at TeamArmaan.CoM
Crack Software Policies & Rules:
Lifetime Activation, Unlimited PCs/Users,
You Can test through AnyDesk before Buying,
And When You Are Satisfied, Then Buy It.
You can download the Live Score V2.7 (Real-Time Controlled Scoreboards) Download from the link below…