InfoAudio 8.7 Update Crack Download
InfoAudio 8.7 Update Download
InfoAudio 8.7 Update Introduction:
InfoAudio 8.7 In the realm of audio production and narration, precision and efficiency are paramount. InfoAudio 8.7 software emerges as a powerful tool, revolutionizing the way professionals create and manage audio content.
This article explores the distinctive features and advantages that position InfoAudio 8.7 as a leading solution in the field of audio production.
1. Intuitive User Interface for Seamless Navigation
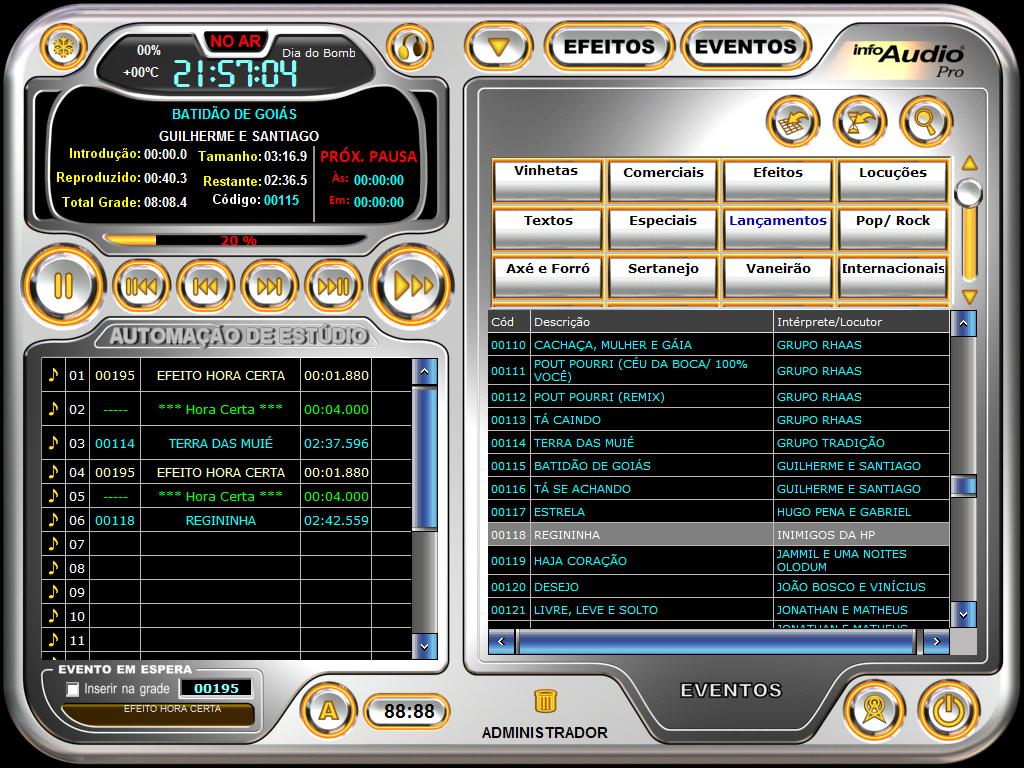
Software prioritizes a user-friendly interface, allowing audio professionals to navigate through its features with ease. The intuitive design minimizes the learning curve, making the software accessible to both seasoned audio engineers and those new to the field. This emphasis on usability ensures that users can focus on the creative aspects of their work without unnecessary complications.
2. InfoAudio 8.7 Advanced Audio Editing Capabilities
At the core of is its advanced audio editing suite. The software provides a range of tools for precise waveform editing, allowing users to cut, trim, and arrange audio segments with accuracy. Whether working on podcasts, audiobooks, or other audio projects, the software empowers users to achieve professional-grade results through its comprehensive editing features.
3. Multitrack Mixing for Enhanced Production Quality
InfoAudio 8 excels in multitrack mixing, enabling users to blend multiple audio elements seamlessly. This feature is especially valuable for podcasters, audio storytellers, and music producers looking to create layered and dynamic audio experiences. The software’s intuitive mixing interface allows for precise control over each element, ensuring a polished and immersive final product.
4. Seamless Integration with External Plugins
Recognizing the diverse needs of audio professionals, InfoAudio 8,7 supports seamless integration with external plugins. Whether incorporating virtual instruments, effects, or specialized audio processing tools, the software ensures compatibility and flexibility in the creative process. This adaptability allows users to customize their audio production workflow according to their specific requirements.
5. Voice Enhancement and Restoration InfoAudio 8.7 Tools
InfoAudio 8.7 includes advanced tools for voice enhancement and restoration, catering to professionals working with spoken-word content. The software offers features like noise reduction, equalization, and pitch correction, allowing users to achieve optimal clarity and quality in voice recordings. These tools are particularly valuable for audiobook producers, podcasters, and voiceover artists.
6. Batch Processing for Time Efficiency:
Efficiency is a key focus of and the software includes batch processing capabilities to streamline repetitive tasks. Whether applying specific effects to multiple audio files or exporting files in various formats, the batch processing feature saves valuable time, allowing users to focus on the creative aspects of their projects rather than tedious administrative tasks.
7. Real-time Monitoring and Analysis Tools
Provides real-time monitoring and analysis tools that empower users to assess audio quality as they work. From spectral analysis to real-time waveform monitoring, the software ensures that professionals can make informed decisions and maintain a high standard of audio quality throughout the production process.
8. Comprehensive File Format Support
To cater to the diverse needs of audio professionals, InfoAudio 8.7 supports a wide range of file formats. Whether working with WAV, MP3, FLAC, or other popular audio formats, the software ensures compatibility and facilitates smooth collaboration across various platforms and devices.
InfoAudio 8.7Conclusion
InfoAudio 8.7 software stands as a powerhouse in the realm of audio production, offering a comprehensive set of tools for professionals seeking precision and efficiency.
With its intuitive interface, advanced audio editing capabilities, multitrack mixing, and support for external plugins, the software empowers users to bring their creative visions to life. As the demand for high-quality audio content continues to rise, InfoAudio 8.7 remains at the forefront, providing a versatile and powerful solution for audio professionals dedicated to achieving excellence in their craft.
This Software is Available with open Crack There is no user limit to this You can install it on multiple PCs.
You can check it comfortably on Anydesk before buying it, and when you are satisfied then buy it.
For that, you get on Telegram ID which is given below.