Creosys OBD Auto Doctor 4.5.4 With KeyGeN
Creosys OBD Auto Doctor Introduction
Creosys OBD Auto Doctor In the rapidly evolving world of automotive technology, vehicle diagnostics and management systems are crucial for both individual vehicle owners and fleet operators. Creosys OBD (On-Board Diagnostics) software emerges as a leading solution designed to enhance the way we interact with vehicle data.
Introduction to Creosys OBD Software
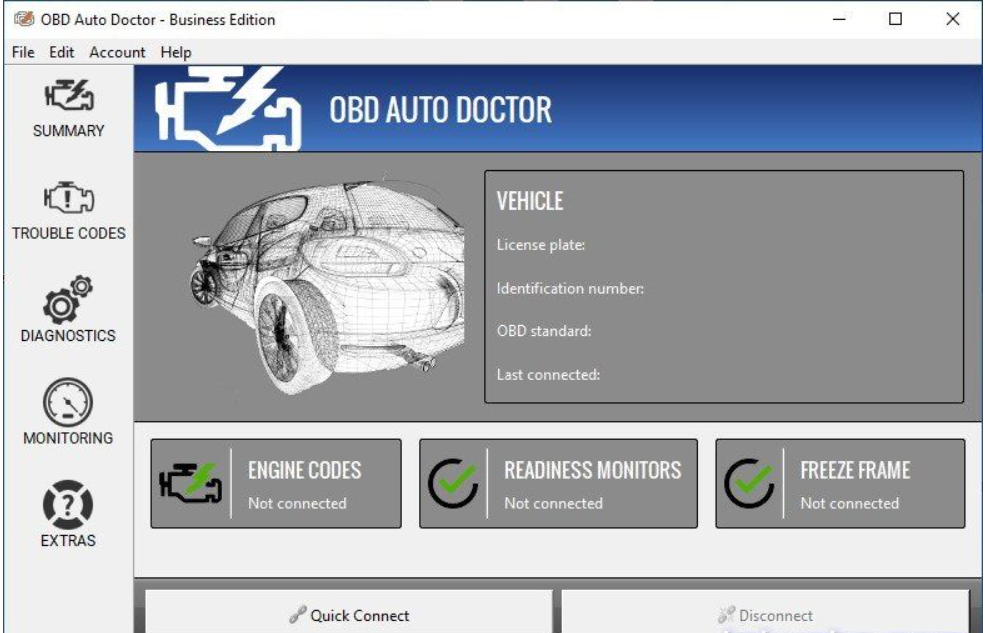
Creosys OBD software stands out in the market as a powerful tool for accessing, interpreting, and managing on-board vehicle data. Designed for compatibility with a wide range of vehicles, this software provides users with a comprehensive suite of features tailored to streamline diagnostics, maintenance, and performance monitoring.
Key Features of Creosys OBD Software
Advanced Diagnostic Capabilities
Creosys OBD software offers robust diagnostic functionalities that make it an invaluable tool for mechanics and vehicle owners alike. Some of the key diagnostic features include:
- Real-Time Data Monitoring: Users can view real-time data from various vehicle sensors, including engine performance, fuel efficiency, and emissions levels. This real-time feedback is crucial for identifying potential issues before they escalate into major problems.
- Trouble Code Reading and Clearing: The software allows users to read and interpret trouble codes generated by the vehicle’s ECU (Engine Control Unit). Additionally, it provides the ability to clear these codes once repairs have been made, ensuring that the diagnostic system is updated with the latest information.
- Comprehensive Report Generation: Creosys OBD software can generate detailed diagnostic reports, which can be useful for maintenance records or when selling a vehicle. These reports include historical data, trends, and specific details about any detected issues.
User-Friendly Interface
Creosys O BD software is designed with user experience in mind. Its intuitive interface allows users to navigate through various features effortlessly. Highlights of the interface include:
- Customizable Dashboard: Users can personalize their dashboard to display the most relevant data and metrics according to their preferences. This customization enhances the efficiency of diagnostics and monitoring tasks.
- Interactive Graphs and Charts: The software presents data in visually appealing graphs and charts, making it easier to analyze trends and performance metrics. These visual aids help users quickly grasp complex information.
- Multilingual Support: To cater to a global audience, Creosys O BD software supports multiple languages, ensuring that users from different regions can utilize the software effectively.
Comprehensive Vehicle Coverage
One of the standout features of Creosys O BD software is its extensive vehicle compatibility. It supports a wide range of vehicle makes and models, including:
- Passenger Vehicles: Whether it’s a car or a light truck, Creosys OBD software is equipped to handle diagnostics for various passenger vehicles.
- Commercial Vehicles: The software is also suitable for heavy-duty trucks and other commercial vehicles, making it a versatile tool for fleet operators.
- Electric and Hybrid Vehicles: With the growing popularity of electric and hybrid vehicles, Creosys OBD software includes features specifically designed to monitor and manage these advanced vehicle types.
Benefits of Using Creosys OBD Software
Enhanced Diagnostic Accuracy
The precision of Creosys O BD software in detecting and interpreting diagnostic trouble codes helps users address vehicle issues with greater accuracy. This reduces the likelihood of misdiagnosis and unnecessary repairs, leading to cost savings and improved vehicle longevity.
Improved Maintenance Efficiency
By providing real-time data and historical insights, Creosys O BD software helps users schedule and perform maintenance tasks more efficiently. Timely maintenance based on accurate data can prevent breakdowns and extend the lifespan of vehicle components.
Streamlined Fleet Management
For fleet operators, Creosys O BD software offers tools to monitor and manage multiple vehicles from a single platform. Fleet managers can track vehicle performance, schedule maintenance, and generate reports for each vehicle, enhancing overall fleet efficiency and reducing operational costs.
Cost Savings
Utilizing Creosys O BD software can lead to significant cost savings. By identifying issues early and performing accurate diagnostics, users can avoid costly repairs and improve fuel efficiency. Additionally, the software’s ability to generate detailed reports can be valuable for managing warranties and insurance claims.
Conclusion
Creosys O BD software represents a significant advancement in the field of vehicle diagnostics and management. With its advanced diagnostic capabilities, user-friendly interface, and broad vehicle compatibility, it offers a comprehensive solution for both individual vehicle owners and fleet operators.
Our Paid Service
If you want to Purchase Cracked Version / KeyGen Activator /License Key
Contact Us on our Telegram ID :
For more information visit us at TeamArmaan.CoM
Crack Software Policies & Rules:
Lifetime Activation, Unlimited PCs/Users,
You Can test through AnyDesk before Buying,
And When You Are Satisfied, Then Buy It.
You can download the Creosys OBD Auto Doctor 4.5.4 With KeyGeN Download from the link below…