BitTorrent Pro 7.11.0.46857 With Crack Download

BitTorrent Pro 7.11.0.46857 With Crack Download Introduction
BitTorrent Pro 7.11.0.46857 stands as one of the prominent names in the realm of peer-to-peer (P2P) file sharing technology. This software has revolutionized the way we distribute and download large files over the internet. In this article, we will delve into the features, benefits, and significance of BitTorrent Pro 7.11.0.46857, highlighting its role in the modern digital landscape.
Its advantage over plain HTTP is that when multiple downloads of the same file happen concurrently, the downloaders upload to each other,
Serving large files creates problems of scaling, flash crowds, and reliability. The key to cheap file distribution is to tap the unutilized upload capacity of your customers.
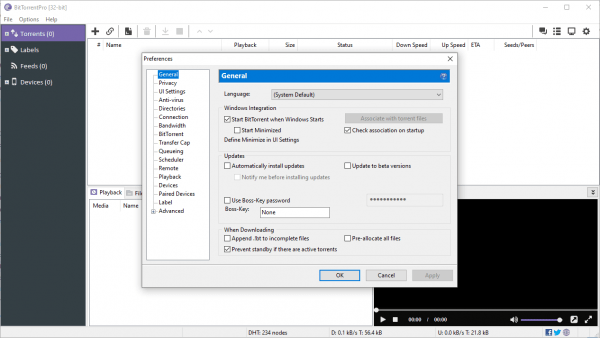
Dynamic bandwidth management – download without disrupting other applications
Detailed stats on the health of media files provides a safer, more controlled experience
No hardware configuration – reduced hassle of fast downloads
The new version brings together BitTorrent’s proven expertise in networking protocols with µTorrent’s efficient implementation and compelling UI to create a better BitTorrent client.
Understanding BitTorrent Technology
BitTorrent is a P2P communication protocol that enables users to distribute and download files over the internet efficiently. Unlike traditional methods, where files are hosted on a central server, BitTorrent distributes the file’s data across multiple users’ computers,
utilizing their combined bandwidth. This decentralized approach not only accelerates the download process but also ensures that files remain accessible even if a single source becomes unavailable.



Main Features:
Lightweight client
Local peer discovery
Multiple simultaneous downloads
Configurable bandwidth scheduler
Global and per-torrent speed limiting
Quick-resumes for interrupted transfers
RSS Downloader
Trackerless support (Mainline DHT)
Always Spyware-Free
is the first version to include a major change in the way that chooses peers in a swarm. Designed by Arvid Norberg, Canonical Peer Priority is a way to help peers connect to the swarm faster, as well as reduce the average hop length from you to any other peer in the swarm.
When a bittorrent client joins a swarm, it needs a way to select which peers it connects to. If it chooses poorly, or if there are malicious actors in the swarm, the connections between clients are not well distributed through the swarm.
That leads to a large number of hops from node to node. As a result, that slows down the ability to each client to pass data on to the next.
Pro Features:
• Streaming
• Antivirus protection
• HD media player
• File converter
• Remote, secure access to files
• Ad-Free
Benefits of BitTorrent Pro 7.11.0.46857
Faster Downloads: By utilizing the power of distributed downloading, BitTorrent Pro accelerates download speeds, making it ideal for large files such as movies, software, and high-definition media.
Reduced Server Load: The decentralized nature of BitTorrent means that file hosting servers don’t experience the same heavy loads as in traditional downloading methods. This contributes to a more stable and reliable downloading experience.
Resource Efficiency: BitTorrent Pro optimizes bandwidth usage by sharing the load across multiple users. This not only speeds up the download process but also minimizes strain on individual servers.
Ease of Use: The intuitive interface of BitTorrent Pro makes it accessible to users of varying technical backgrounds. The built-in media player and antivirus add-ons enhance convenience and security.
Secure Downloads: The antivirus feature safeguards users from potential malware threats that can often be associated with downloading files from the internet.
Significance in the Modern Digital Landscape
continues to play a crucial role in today’s digital landscape by offering a reliable and efficient method for distributing and downloading files. It caters to the needs of individuals, businesses, and content creators who rely on seamless, high-speed data transfer. Its ability to handle large files with ease makes it an invaluable tool in various industries, including entertainment, software distribution, and data sharing.
Download BitTorrent Pro 7.11.0.46857 With Crack Download
File Type : .RAR
Extract Password : TeamArmaan
Other Website: Armaanpc.net
You can download BitTorrent Pro 7.11.0.46857 With Crack Download The link below…ReadMore
(Cracked Silent Install Repack) x86